Displaying items by tag: images
Thursday, 18 May 2017 07:02
Une bibliothèque pour créer des images pixel par pixel - DataPixels.js
Published in
WebDesign
Tuesday, 05 September 2017 07:06
Une bibliothèque JavaScript pour un affichage en particules de vos images - image-particles
Un affichage originale des images est bien souvent un des meilleurs moyens pour se démarquer des autres sites web.
Published in
WebDesign
Tuesday, 13 March 2012 08:21
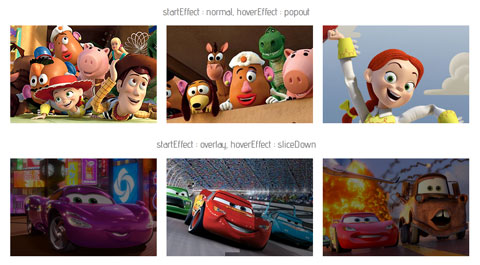
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Published in
WebDesign
Monday, 04 August 2014 07:21
Générer des images de fond pour vos sites web - Trianglify
Trianglify est une bibliothèque javascript pour générer une image composée de triangle de plusieurs couleurs qui peuvent être utilisés comme fond d'écran.
Published in
WebDesign
Friday, 03 August 2012 06:04
Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
Published in
WebDesign
Wednesday, 10 December 2014 07:30
Galerie d'images JavaScript pour votre site web mobile ou non - PhotoSwipe
Published in
WebDesign
Thursday, 24 November 2016 08:37
Un générateur JavaScript d'images par des formes géométriques - primitive.js
Published in
WebDesign
Thursday, 16 March 2017 08:08
Un module Node pour une analyse d'images par des réseaux neuronaux Darknet - Node-yolo
Published in
WebDesign
Wednesday, 02 November 2016 08:08
Un Zoom sur images codé uniquement en JavaScript - Zooming
Zooming est un outil qui permet de réaliser des zooms sur image de manière très élégante.
Published in
WebDesign
Wednesday, 14 October 2015 07:08
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Published in
WebDesign
Last WebBuzz
-
WebBuzz du 24/11/2017: Pérou décoller comme superman-Peru Reverse bungee aka Superman Jump
Read 35393 times
-
WebBuzz du 22/11/2017: Une Femme Saoudienne fait du surf dans les rues-Saudi girl Car Surfing after heavy rains and flood in Saudi Arabia
Read 35813 times
-
WebBuzz du 20/11/2017: Maxi crach au grand prix GT à Macau-Huge pile up Crash 2017 Macau Grand Prix FIA GT World Cup
Read 30867 times
-
WebBuzz du 17/11/2017: Boston Dynamics fait le cirque avec ses robots-BD prepare to build a circus with his robots
Read 33551 times
-
WebBuzz du 16/11/2017: Une illusion d'optique féminine-a feminine optical illusion
Read 31626 times
-
WebBuzz du 14/11/2017: Roumanie un bus de police évite un tram de justesse-Close call between a tram and police's bus
Read 28482 times
-
WebBuzz du 13/11/2017: Arrivée fracassante d'un bateau sur les docks de San Diego-Whale Watching Boat Crashing Into San Diego Dock
Read 26869 times
-
WebBuzz du 08/11/2017: Créer des flammes de toutes les couleurs-How to make colourful flames
Read 27784 times
-
WebBuzz du 07/11/2017: Echec test du système de détection des piètons de la Volvo S60-Volvo S60 Pedestrian Detection System Test failed
Read 28787 times
-
WebBuzz du 03/11/2017: Slacker dans la forêt-slackline in the forest
Read 30913 times
Accusé de reception
bancaires
bilan
cheval
configuration
Confirmation de lecture
copie
copies
Dolibarr
duplicata
EDF
Excel
exim
facture
factures
Firefox
Google cloud print
hameçonnage
IE6
IE7
impression
informatique
itunes
java
linux
luxembourgeois
mac os
MAJ
micosoft
microsoft
Office
Outlook
phishing
quicktime
rappels
relances
seamonkey
serveurs
spécifique
Sécurité
Tentative
thunderbird
troie
utilisant
V322
Vista
Windows
Windows 7
XP/2000 : Activer le pavé numérique
établissements