24 effets d'animation CSS pour l'affichage d'éléments de listes - Liffect
Liffect est un générateur basé sur le Web qui fournit beaucoup d'effets différents pour l'affichage d'éléments d'une liste.
Site Web de validation du code HTML gratuit et automatisé - Simply testable
Après avoir créé un site web, une des premières choses à faire est d'exécuter les validateurs du W3C pour voir si le code HTML-CSS repond aux standards du web.
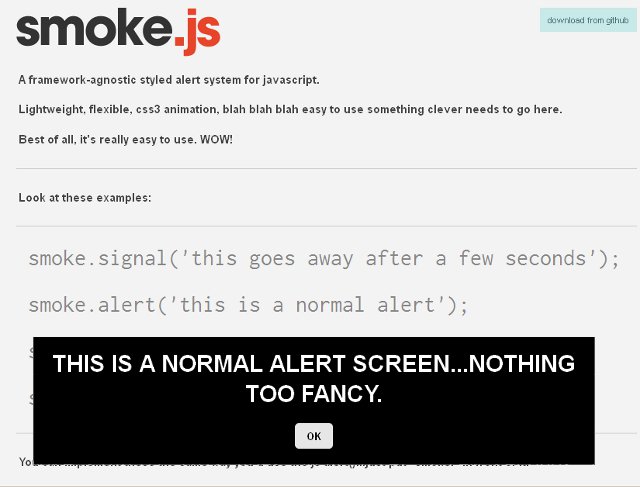
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Extraction des Styles codés en ligne dans les fichiers HMTL - extractCSS
extractCSS est un outil en ligne qui permet d'extraire les identifiants, les classes et les styles encodé dans n'importe quel document HTML.
Détection de platforme, d'OS et d'orientation - Device.js
Faire de belles lettrines pour vos sites web - Dropcap
Une lettrine est une lettre initiale majuscule, décorée ou non, placée en tête d'un texte et occupant une hauteur supérieure à la ligne courante. Les autres lettres du premier mot sont généralement en petites capitales.
Notifications personnalisables avec JavaScript - Alertify
Alertify est une bibliothèque JavaScript pour afficher les notifications de manière élégante et avec facilité.
Devenez le maître du sélecteur CSS ":nth-child" - nthMaster
:nth-child, le puissant sélecteur CSS pour activer des éléments avec une formule, peut être très utile et simplifier l'affichage.
Animer votre page web avec le défilement - WOW.js
WOW.js affiche les animations de type CSS de votre page web en fonction de l'avancement du défilement.
Trucs et astuces spécifiques à chaque navigateur - Browserhacks
Tous les navigateurs ont des comportements différents lors de la lecture des mêmes pages Web. Même d'une version à une autre, leur comportement diffère.
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 29585 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 23391 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 25993 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 24193 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 31032 times