Afficher les éléments par tag : images
Jeudi, 19 Mars 2015 07:55
Créez des textures en Javascript à partir d'images vectoriels - textures
Publié dans
WebDesign
Jeudi, 24 Novembre 2016 08:37
Un générateur JavaScript d'images par des formes géométriques - primitive.js
Publié dans
WebDesign
Mercredi, 14 Octobre 2015 07:08
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Publié dans
WebDesign
Lundi, 04 Septembre 2017 08:25
Un composant JavaScript de traitement d'images pour REACT - react-imgpro
Publié dans
WebDesign
Mercredi, 25 Juillet 2012 10:06
Plugin jQuery d'affichage avec style - iView Slider
iView Slider est un plugin jQuery pour afficher avec style tout type de contenu (images, HTML, vidéo).
Publié dans
WebDesign
Vendredi, 30 Mars 2012 13:53
iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
Dans certains cas, l'affichage d'images n'est suffisant, vous avez besoin d'ajouter des commentaires sur certaines parties ou attirer l'attention sur certains points de l'image.
Publié dans
WebDesign
Mardi, 13 Mars 2012 08:21
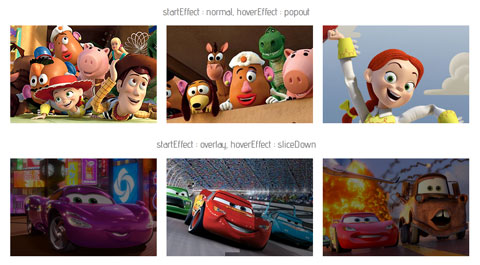
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Publié dans
WebDesign
Mercredi, 02 Septembre 2015 07:16
WebBuzz du 02/09/2015 : images de Teahupo'o à Tahiti polynésie française-Teahupo'o in french polynesia view from the sky
Ca y est, c'est déjà la rentrée. Mais pour vous donner du courage pour tenir jusqu'aux prochaines vacances, voici quelques superbes images de Teahupo'o à Tahiti en Polynésie française.
That's it, it's already September. But to give you courage to stand up next vacation, here are some beautiful images of Teahupo'o in Tahiti in French Polynesia.
Publié dans
Webbuzz
Vendredi, 03 Août 2012 06:04
Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
Publié dans
WebDesign
Mardi, 04 Novembre 2014 06:58
Animation simple de lignes d'images SVG - Walkway.js
Publié dans
WebDesign
accident
Amazing
animal
animals
animaux
art
avec
baby
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
fait
From
funny
how
jump
musique
nature
new
people
plus
pour
route
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
usa
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with