Des icônes au format SVG pour vos projets Web - Evil-Icons
Un cadre pour Cartes interactives avec SVG (et Python) - Kartograph
Kartograph est un cadre pour créer des cartes interactives sans utiliser aucun fournisseur de cartographie (comme Google Maps).
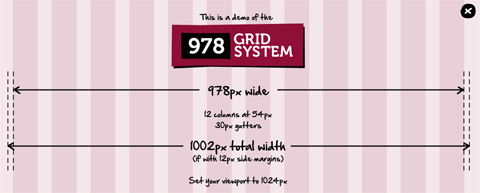
978.gs - Un système de grille pour Mobile, Tablette et Bureau
Il y a beaucoup de frameworks qui aident à la création de CSS presque n'importe quel type de mises en page très rapidement.
978.gs en est un qui est principalement conçu pour le prototypage rapide et offre plus de place par rapport à la populaire 960.gs en élargissant l'espace.

Des images SVG d'attente de chargement simples pour site web - SVG Loaders
Lors de la conception de site web adaptatifs, donc en tenant compte de plusieurs résolutions différentes, le format SVG est la meilleure option pour les graphiques.
Une galerie de modèles SVG gratuits - SVGeneration
SVG est un format de fichier très souple, car il peut être adapté, manipulé et s'affiche facilement dans la pluspart des navigateurs les plus utilisés.
Animations de chemin SVG avec jQuery - Lazy Line Painter
Lazy Line Painter est un plugin jQuery assez original pour l'affichage et la présentation des animations à partir de fichier SVG en utilisant jQuery.
Animation simple de lignes d'images SVG - Walkway.js
Script de conversion de calques Photoshop en SVG
HackingUI, un site Web axé sur l'interaction et la conception graphique, partage un script pratique pour les fans de SVG.
Une autre belle police faite d'Icônes & Gratuite - Sosa
Comme on dit qu'«il n'y a jamais trop icônes", il y a aussi jamais trop de polices d'icônea et c'est dans cette philosophie que nous vous proposons une très belle polices d'icônes.
Créer des éléments DOM en JavaScript orienté objets (JSX) - dom-chef
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 29989 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 23725 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 26370 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 24508 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 31441 times